Я пишу много кода (прежде всего с ++ и javascript), который затрагивает вычислительную геометрию и графику и подобные темы, поэтому я обнаружил, что визуальные диаграммы являются неотъемлемой частью процесса решения проблем.
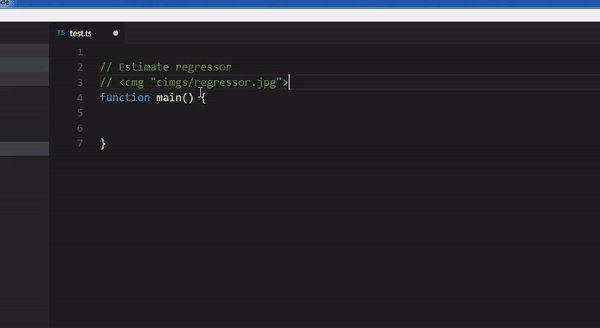
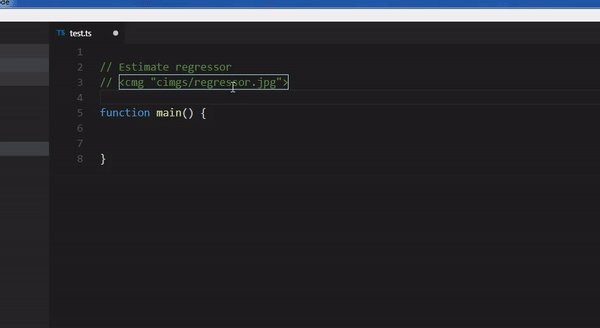
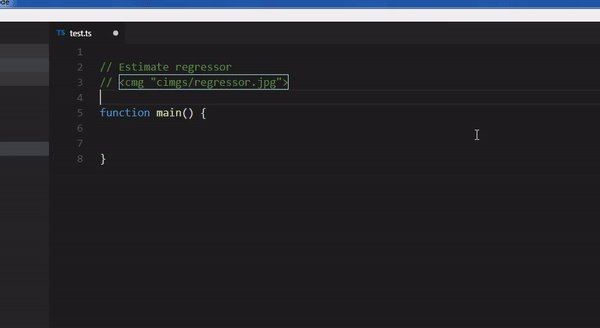
Я только что определил, что «о, не было бы просто замечательно, если бы я мог как-то прикрепить нарисованную от руки диаграмму к коду кода в качестве комментария», и это позволило бы мне вернуться к тому, над чем я работал, дни, недели, месяцы раньше и гораздо быстрее меняют мои алгоритмы.
Как визуальный ученик, я чувствую, что у этого есть потенциал, чтобы улучшить мою производительность почти с каждым типом программирования, потому что простые диаграммы могут помочь с пониманием и рассуждением о любом типе нетривиальной структуры данных. Графики например. Во время занятий теорией графов в университете я только мог по-настоящему понять отношения графа, которые я мог нарисовать схематически.
Так...
Нет IDE, насколько мне известно, позволяет сохранить изображение в качестве комментария к коду.
Я думал, что я или кто-то еще мог бы придумать какой-нибудь достаточно простой в использовании инструмент, который может конвертировать изображение в двоичную строку base64, которую я затем могу вставить в свой код.
Если процесс преобразования / вставки может быть достаточно упорядочен, это позволит значительно улучшить связь между диаграммой и реальным кодом, поэтому мне больше не нужно выполнять хронографический поиск по моим блокнотам. Еще более круто: плагины для IDE для автоматического разбора и отображения изображения. В этом нет ничего сложного с теоретической точки зрения.
Я предполагаю, что мне потребовалось бы дополнительное время, чтобы на самом деле понять, как расширить мои любимые IDE и поддерживать эти плагины, так что я был бы полностью доволен своего рода постпроцессором кода, который выполнял бы такой же анализ и рендеринг изображений и показывать их рядом с кодом, внутри браузера или что-то еще. Так как я по профессии программист javascript.
Что думают люди? Кто-нибудь заплатит за это? Я буду. Но, возможно, я бы также отметил, что независимо от того, заплатил бы я или какое-то значительное количество моих коллег за такую вещь, единственный способ добиться успеха такой вещи был бы через релиз с открытым исходным кодом.