У меня есть эта странная проблема, и я занимаюсь этим уже более 8 часов. В зависимости от ситуации мне приходится вычислять UILabelsразмер динамически,
например,
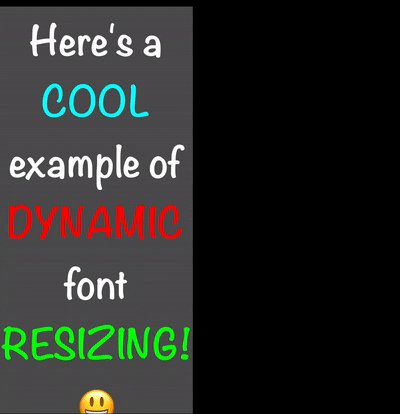
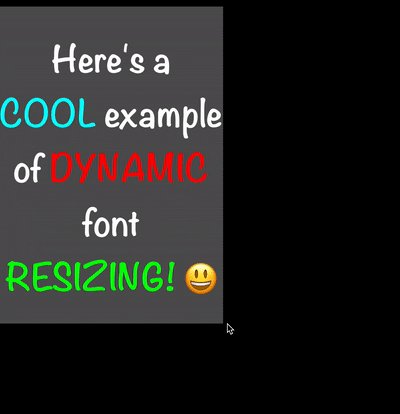
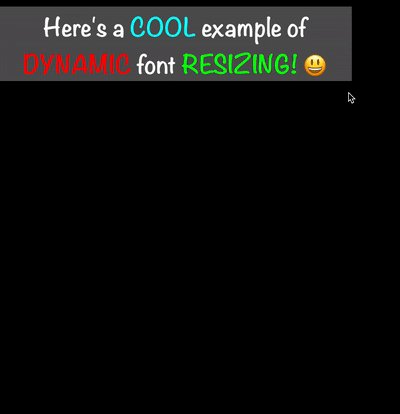
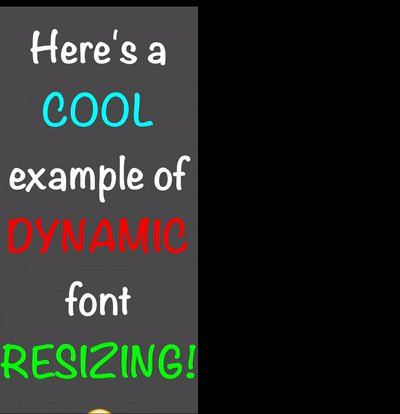
я получаю UIViewControllerсобытие и меняю UILabelsразмер. от большего к меньшему. Размер моего UILabelстановится меньше, и я получаю правильный необходимый размер, но текст в моем UILabelостается прежним, тот же размер шрифта и т. Д. Мне нужно, чтобы шрифт стал меньше, чтобы весь текст соответствовал размеру UILabel. Итак, вопрос в том, как сделать так, чтобы текст соответствовал моей этикетке autoshrinkingили что-то в этом роде?
В моем xib, UILabels autoshrinkпроверяются, а также количество строк устанавливаются в 0, а также моей строке имеет новые символы строки (\ п), и я выбрал linebreakmode к wordwrap. Может быть, кто-нибудь был в той же ситуации, что и я, и мог бы мне помочь? Я был бы очень признателен за это.
Заранее спасибо!
РЕДАКТИРОВАТЬ: UILabel минимальный размер шрифта установлен на 10