Должен ли я использовать pt или px?
Ответы:
px ≠ пикселей
Все эти ответы кажутся неверными. Вопреки интуиции, в CSS px это не пиксели . По крайней мере, не в простом физическом смысле.
Прочтите эту статью из W3C , EM, PX, PT, CM, IN ... о том, как px"магическое" устройство изобретено для CSS. Значение pxзависит от оборудования и разрешения. (Эта статья свежая, последнее обновление 2014-10 гг.)
Мой собственный способ думать об этом: 1 px is the size of a thin line intended by a designer to be barely visible.
Цитировать эту статью :
Единица px - это магическая единица CSS. Он не связан с текущим шрифтом, а также не связан с абсолютными единицами. Единица px определена небольшой, но видимой, и поэтому горизонтальная линия шириной 1px может отображаться с острыми краями (без сглаживания). То, что является четким, маленьким и видимым, зависит от устройства и способа его использования: держите ли вы его близко к глазам, как мобильный телефон, на расстоянии вытянутой руки, как монитор компьютера или где-то посередине, как книгу? Таким образом, px определяется не как постоянная длина, а как нечто, зависящее от типа устройства и его типичного использования.
Чтобы получить представление о внешнем виде пикселя, представьте компьютерный монитор с электронно-лучевой трубкой 1990-х годов: наименьшая точка, на которой он может отображать, составляет около 1/100 дюйма (0,25 мм) или чуть больше. Устройство px получило свое название от этих пикселей экрана.
В настоящее время существуют устройства, которые в принципе могут отображать более мелкие острые точки (хотя вам может понадобиться увеличитель, чтобы их увидеть). Но документы прошлого века, которые использовали px в CSS, выглядят одинаково, независимо от устройства. Принтеры, в частности, могут отображать четкие линии с гораздо меньшими деталями, чем 1px, но даже на принтерах линия в 1px выглядит почти так же, как на мониторе компьютера. Устройства меняются, но px всегда имеет одинаковый внешний вид.
В этой статье даются некоторые советы по использованию ptvs pxпротив vs em, чтобы ответить на этот вопрос.
thin line intended by a designer to be barely visible. WAT? Это демагогия. Pixel in css == реальный пиксель * соотношение пикселей устройства. Не меньше, не больше. На самом деле, это не имеет значения с точки зрения текущего вопроса и работы с CSS.
Здесь у вас есть очень подробное объяснение их различий
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
Суть этого (из источника)
Пиксели - это единицы фиксированного размера, которые используются на экране (например, для чтения на экране компьютера). Пиксель означает «элемент изображения», и, как вы знаете, один пиксель - это один маленький «квадрат» на вашем экране. Очки традиционно используются в печатных СМИ (все, что должно быть напечатано на бумаге и т. Д.). Одна точка равна 1/72 дюйма. Точки очень похожи на пиксели в том смысле, что они являются единицами фиксированного размера и не могут масштабироваться по размеру.
pxЭто не пиксели в CSS, по крайней мере , не в простом физическом смысле. Прочтите эту статью в WC3, объяснив, что pxэто «волшебная» единица, изобретенная исключительно для CSS. Значение pxзависит от оборудования и разрешения экрана.
Посмотрите на эту отличную статью на CSS-хитрости:
Взято из статьи:
пт
Конечная единица измерения, в которой можно объявить размеры шрифта, - это значения в точках (pt). Точки значения только для печати CSS! Точка - это единица измерения, используемая для реальной типографии на бумаге. 72pt = один дюйм Один дюйм = один реальный дюйм, как на линейке. Ни дюйма на экране, что совершенно произвольно в зависимости от разрешения.
Точно так же, как пиксели являются точными на мониторах для определения размера шрифта, точечные размеры точно на бумаге. Для получения наилучших результатов в кросс-браузерном и кросс-платформенном режиме при печати страниц настройте таблицу стилей печати и задайте размер всех шрифтов с точечными размерами.
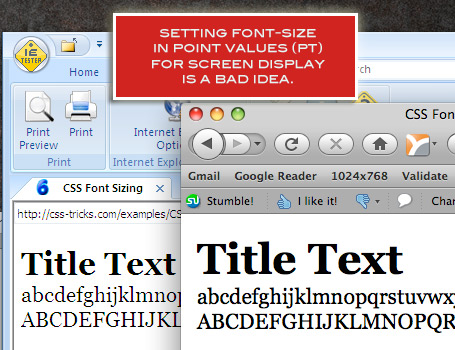
По сути, причина, по которой мы не используем размеры точек для отображения на экране (кроме того, что это абсурдно), заключается в том, что кросс-браузерные результаты резко отличаются:

ПВ
Если вам нужен детальный контроль, выбор размера шрифта в пикселях (px) - отличный выбор (это мой любимый вариант). На экране компьютера он не становится более точным, чем один пиксель. Имея размеры шрифтов в пикселях, вы в буквальном смысле говорите браузерам, чтобы они отображали буквы точно в таком количестве пикселей по высоте:
![]()
Windows, Mac, псевдонимы, сглаживание, кросс-браузеры, не имеет значения, шрифт с разрешением 14px будет иметь высоту 14px. Но это не значит, что не будет никаких изменений. В быстром тесте, приведенном ниже, результаты были немного более последовательными, чем с ключевыми словами, но не идентичными
![]()
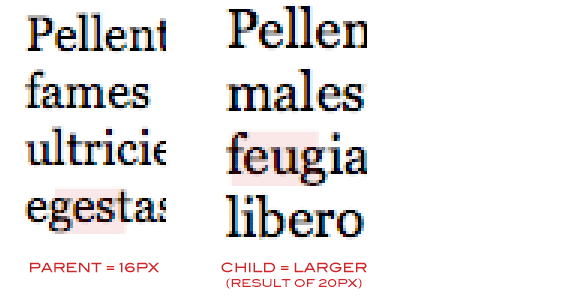
Из-за природы значений пикселей они не каскадируются. Если родительский элемент имеет размер пикселя 18 пикселей, а дочерний - 16 пикселей, дочерний элемент будет 16 пикселей. Однако настройки размера шрифта можно использовать в комбинации. Например, если для родительского элемента установлено значение 16px, а для дочернего элемента - «больше», дочерний элемент действительно будет больше родительского. Быстрый тест показал мне это:

«Больше» увеличило 16 пикселей родителя до 20, что на 25% больше.
В прошлом пиксели получили плохую оценку из-за проблем с доступностью и удобством использования. В IE 6 и ниже размеры шрифта, заданные в пикселях, не могут быть изменены пользователем . Это означает, что мы, молодые, здоровые дизайнеры, можем установить шрифт размером 12px и прочитать его на экране очень хорошо, но когда люди чуть длиннее в зубе, увеличивают размер, чтобы они могли его прочитать, они не могут. Это вина IE 6, а не наша, но мы понимаем, что нам нужно, и мы должны с этим справиться.
Установка размера шрифта в пикселях является наиболее точным (и я считаю наиболее удовлетворительным) методом, но при этом нужно учитывать количество посетителей, все еще использующих IE 6 на вашем сайте, и их потребности в доступности. Мы находимся на грани того, чтобы больше не заботиться об этом.
px это не пиксели в CSS, по крайней мере , не в простом физическом смысле. Прочтите эту статью в WC3, объяснив, что pxэто «волшебная» единица, изобретенная исключительно для CSS. Значение pxзависит от оборудования и разрешения экрана.
Pt составляет 1/72 от дюйма и является бесполезной мерой для всего, что отображается на устройстве, которое неправильно вычисляет DPI. Это делает его разумным выбором для печати и ужасным выбором для использования на экране.
Px - это пиксель, который в большинстве случаев будет отображаться на пикселе экрана.
CSS предоставляет множество других модулей, и какой из них вы должны выбрать, зависит от того, какой размер вы устанавливаете.
Пиксель хорош, если вам нужно подобрать размер, соответствующий изображению, или если вам нужна тонкая рамка.
Проценты отлично подходят для размеров шрифта, так как, если вы используете их последовательно, вы получаете размеры шрифта, пропорциональные предпочтениям пользователя.
Ems хороши, когда вы хотите, чтобы размер элемента определялся в зависимости от размера шрифта (поэтому абзац может стать шире, если размер шрифта больше)
… и так далее.
pt является производным (аббревиатурой) «точки», которая исторически использовалась на гранях печатного типа, где размер обычно «измерялся» в «точках», где 1 точка имеет приблизительное измерение 1/72 дюйма, и, таким образом, 72 размер шрифта будет 1 дюйм.
px - это сокращение от «pixel», которое представляет собой простую «точку» на экране, или на матричном принтере, или на другом принтере или устройстве, которое рендерится в точечном режиме, в отличие от старых пишущих машинок, которые имели фиксированный размер, твердый зачеркнутый элемент, который оставил отпечаток персонажа, нажав на ленту, оставив изображение фиксированного размера.
С точкой тесно связаны термины «верхний регистр» и «нижний регистр», которые исторически имели отношение к выбору фиксированных типографских символов, где «капитальные» символы помещались в поле (регистр) над некапитализированными символами, которые были помещены в поле ниже, и, таким образом, «строчные».
Были разные коробки (падежи) для разных типографских шрифтов и размеров, но все же и «верхний» и «нижний» регистр для каждого из них.
Другим термином является «пика», который является мерой одного символа в шрифте, таким образом, пика составляет 1/6 дюйма или 12 точечных единиц измерения (12/72) измерения.
Строго говоря, измерение выполняется на компьютерах диаметром 4,233 мм или 0,166 дюйма, тогда как старая точка (американская) составляет 1 / 72,27 дюйма, а французская - 4,512 мм (0,177 дюйма). Таким образом, мое утверждение «приблизительное» в отношении измерений.
Кроме того, пишущие машинки, используемые в офисах, имели либо «Elite», либо «Pica» размер, где размер составлял 10 и 12 символов на дюйм соответственно.
Кроме того, «точка», предшествующая стандартизации, основывалась на размерах «стопы» металлических типографов, размере основного отпечатка одного символа и несколько различалась по размеру.
Обратите внимание, что типографская "нога" была первоначально от фактической ноги умершего печатника. Типографская стопа содержит 72 пика или 864 балла.
Что касается использования CSS, я предпочитаю использовать EM, а не px или pt, получая преимущество масштабирования без потери относительного местоположения и размера.
РЕДАКТИРОВАТЬ: Просто для полноты вы можете думать о EM (em) как элемент меры высоты одного шрифта, таким образом, 1em для шрифта 12pt будет высота этого шрифта и 2em будет вдвое больше высоты. Обратите внимание, что для шрифта 12px 2em составляет 24 пикселя. SO 10px обычно равен 0,63em стандартного шрифта, так как «большинство» браузеров основаны на 16px = 1em в качестве стандартного размера шрифта.
pxв CSS какptна iOS иdpна Android?