Во-первых, я прав, что изображение показывает связь полигона к точке? Если это так, вы хотите убедиться, что полигоны выделяются больше и должны визуально соответствовать ссылкам. Я бы предложил выбрать цвет группы (скажем, синий), использовать голубую заливку многоугольника, темно-синюю рамку (помогает глазу разграничить край многоугольника) и средний синий цвет для ссылки (связывает ссылку с многоугольником).
Я бы не использовал цвет для выражения объема потока в ссылках, как вы это делали выше, он, вероятно, будет слишком занят множеством ссылок, ширина и прозрачность - переменные, с которыми можно играть.
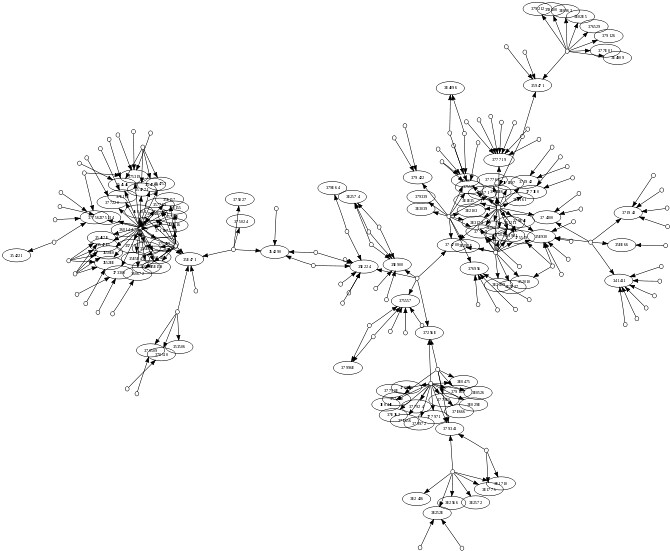
Во-вторых, суть проблемы заключается в объеме данных. Невозможно составить простой график предлагаемой сети 1000+, поскольку визуализация будет очень загромождена. Похоже, что два основных предложения на данный момент заключаются в том, чтобы сопоставить ребра вместе (древовидная визуализация) или создать график, на котором фактическое отключение местоположений от реального пространства создает больше пространства для визуализации соединений (таким же образом, теряя истинные местоположения знаменитой трубы). Карта Лондона создает больше «пространства» в центре Лондона, чтобы помочь визуализировать связи между станциями метро, которые находятся очень близко друг к другу). Оба они имеют ценность, но у графика есть очевидный недостаток: вы визуализировали сеть, потеряв реальные пространственные позиции.
Альтернатива состоит в том, чтобы справиться с перегрузкой данных, разбивая данные на группы. Если нет логических групп, то направленный сегмент (N, NE, E и т. Д.) Является возможным способом сделать это. Я бы построил визуализацию, где все отношения выделены серым цветом, при наведении курсора мыши соответствующие полигоны и ссылки отображаются жирным цветом. Подопция будет работать при наведении курсора с помощью переключателей или кнопок радио-слоя, где можно выбрать несколько секций одновременно.
Вы также можете создать анимацию, в которой ссылки отображаются в виде 3D-петель, а сегменты выводятся один за другим с изменением точки обзора камеры для максимального использования 3D (см. Http://senseable.mit.edu/obama/the_world. HTML, который показывает, что я подразумеваю под петлями и изменениями вида камеры). После показа анимации пользователи могут свободно просматривать карту с помощью переключателей, управляющих сегментами или группами данных.
Это не так сложно сделать с помощью клиента Google Планета Земля или API и kml, я писал о создании циклов здесь http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html и туры здесь http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . С kml легко разобраться http://code.google.com/apis/kml/documentation/ .
Хотя я всегда беспокоюсь о том, что «яркие» визуализации умны, но неэффективны, я подозреваю, что эта работа будет эффективной, и бонус в том, что 3D-анимация впечатлит большинство клиентов.